
1. Start a master socket with a port and wait for clients to connect. Once the client is connected, add the client socket to the list of client sockets for sending data

2. Send Trace Data in an asynchronous fashion. Loop through the client sockets and then send the data. If the socket is closed, remove it from the list of client sockets

3. In the client application, start a client socket and connect to the host with the port defined in step 1. Once connected, wait for master socket to send data to this client.

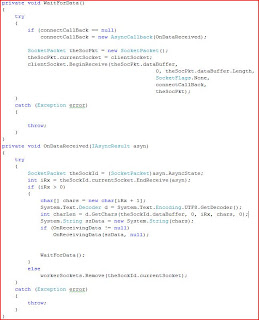
4. Asynchronously receive data from the socket. You define a callback handler and as the data comes from the master socket, this handler will get invoked.

5. Wire up an event handler to the socket's receive event handler

6. Wire up this event handler to a web page or a windows application to show the data. Remember to use Control.Invoke method coupled with UpdateTextCallback to update the Windows Form Control texts

You can use a normal text/log writer to log the activities to a flat file instead of the socket implementation that I showed here. However if you are disconnected or to see the log as it happens, this is one of the ways to achieve that.
download code
-Paul





